
 Stefan Zörner
Stefan Zörner
22.05.2023
Welche Software liefert die Inhalte im World Wide Web? Hinter einem Großteil der Websites stehen heute Content Management Systeme (CMS), allen voran WordPress. Diese Lösungen generieren Seiten mitunter bei jeder Anfrage neu, bei Bedarf auf den Nutzer zugeschnitten. Auf diese Weise bieten sie hohe Dynamik und Personalisierung, doch dieser Ansatz hat seinen Preis. Statische Website-Generatoren sind dynamischen CMS-Lösungen in bestimmten Einsatzszenarien überlegen. Dieser Beitrag stellt mit Hugo einen archetypischen Vertreter dieser Softwarekategorie vor und arbeitet heraus, wo statische Website-Generatoren glänzen.
Steckbrief: Site-Generator Hugo
Name: Hugo
Software-Gattung: Statischer Website-Generator
Veröffentlicht: 2013 (Aktuelle Version 0.110.0 im Januar 2023)
Herkunft/Ursprung: initiiert von Steve Francia, Open Source (Apache 2.0 Lizenz)
Zielplattform: Cross-Plattform (u.a. Linux, Windows, MacOS …)
Programmiersprache(n): Go
Homepage: gohugo.io
Zu WWW-Urzeiten (ca. 1993) lieferten Web-Server ausschließlich statische HTML-Seiten an die Browser aus. Diese Seiten wurden von Hand gefertigt, später mit speziellen Editoren wie etwa Dreamweaver. Die Interaktion erfolgte nur über Links, auch auf andere Websites (daher der Name: World Wide Web).
Mit der Zeit kamen zusätzlich Skriptsprachen zum Einsatz, die durch serverseitige Logik Daten entgegennehmen und die statischen Seiten dynamisieren, allen voran PHP (1995, kurz für PHP: Hypertext Preprocessor) oder auch Perl. Weitere Programmiersprachen haben Bibliotheken und Frameworks mit ähnlichem Ziel eingeführt, z.B. JavaServer Pages für Java (1999) oder ASP.NET. Der Betrieb der Website (bzw. webbasierten Anwendung) erfolgt dann in einem Web-Applikationsserver.
Mit dem Ziel Websites einfacher zu bauen und deren Inhalte pflegen zu können, ohne gleich individuell Software entwickeln zu müssen, eroberten Web Content Management Systeme den Markt, etwa TYPO3 (1998), Drupal (2001) oder das zunächst für Blogs ausgelegte WordPress (2003), alle drei auf PHP-Basis. Ihr Erfolg hält an, insbesondere WordPress hat einen hohen Marktanteil. Laut W3Techs [W3T] laufen Stand März 2023 43.2% aller von ihnen beobachteten Websites auf dieser Plattform.
Gleichwohl haben auch dynamische Web-CMS ihre Tücken. Im Server-Betrieb ist für die Inhalte in der Regel eine relationale Datenbank erforderlich, weiterhin ist die Ablaufumgebung zu installieren und aktuell zu halten. Bei WordPress heißt das konkret eine relationale Datenbank wie MySQL, die PHP-Version, die WordPress-Software selbst und mitunter noch ein Theme und diverse Plugins. Gerade die Plugins bergen regelmäßig Sicherheitsrisiken, wenn nicht aktuell gehalten. Und für eine performante Website will die Server-Infrastruktur passend ausgewählt und WordPress inkl. Plugins korrekt konfiguriert sein.
Dynamische Web-CMS-Lösungen punkten dort, wo Seiteninhalte änderungsintensiv sind, technisch wenig Versierte die Inhalte erstellen und Interaktion mit Besucherinnen und Besuchern gefragt ist. Aber in bestimmten Situationen braucht es das alles nicht. Beispielsweise bei der Online-Dokumentation eines Open Source Projektes.
Statische Website-Generatoren (englisch: Static Site Generators) erzeugen aus Inhalten, die in der Regel in Form strukturierter Text-Dateien vorliegen, statische Webseiten (HTML-Dateien, ergänzt um weitere statische Inhalte wie CSS, ggf. auch Bilddateien und etwas JavaScript). Das Ausspielen der generierten Seite erfolgt anschließend klassisch mit einem Web-Server wie Apache HTTP Server oder nginx. Naturgemäß passiert das auch unter hoher Last schnell.

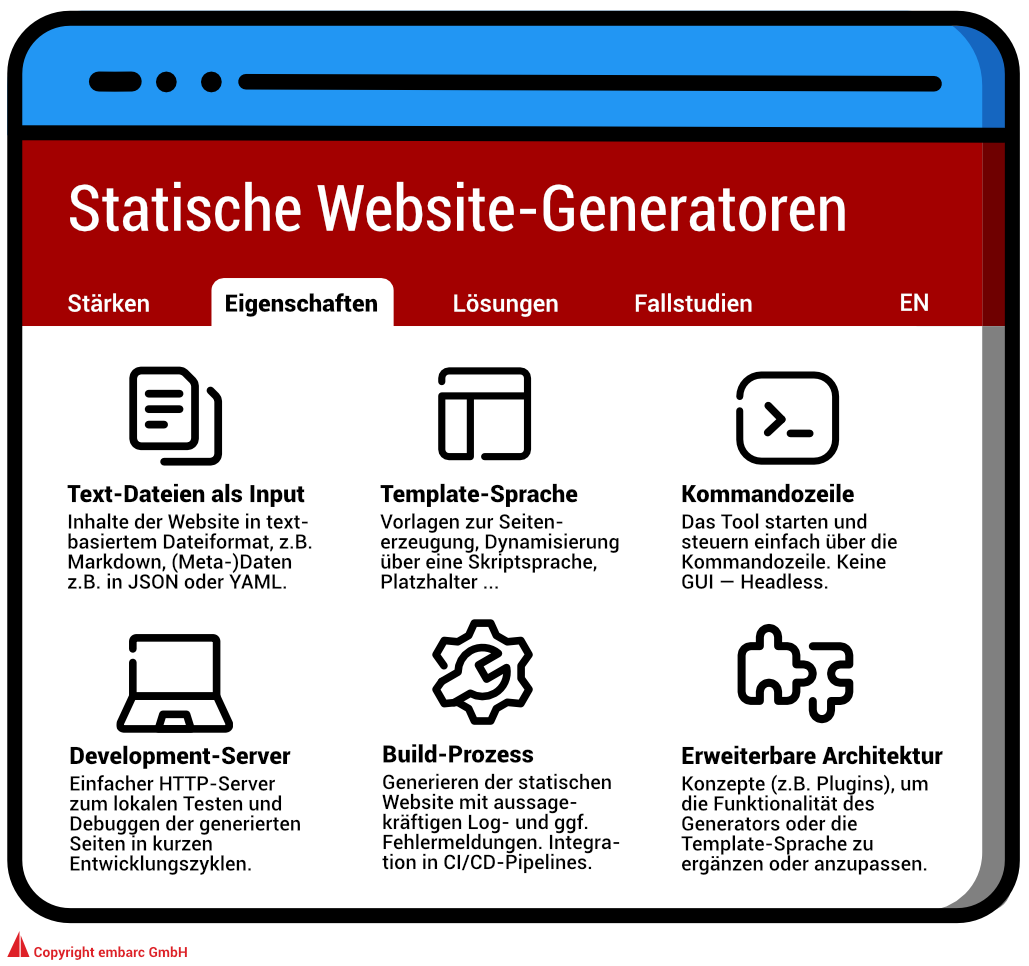
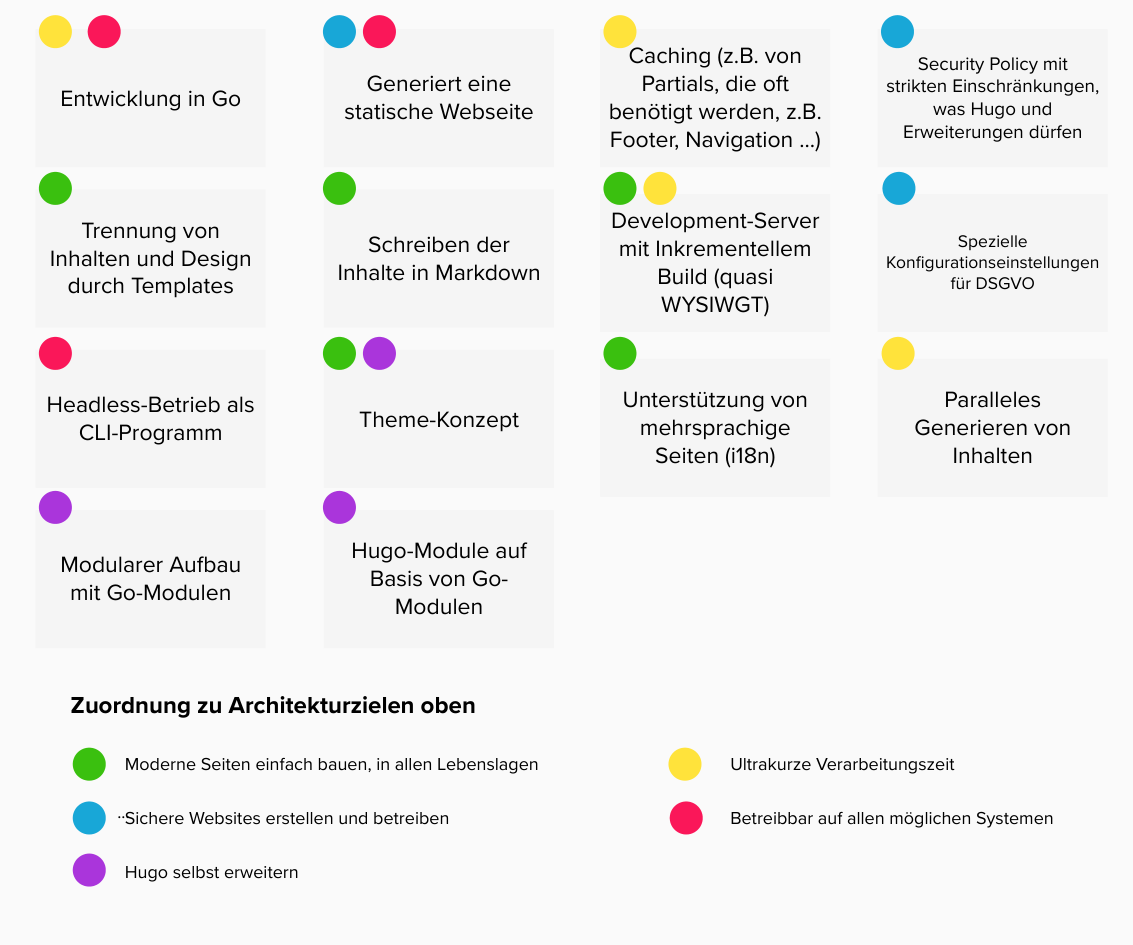
Abbildung 1 zeigt charakteristische Eigenschaften, die praktisch alle statischen Website-Generatoren auszeichnen (siehe auch [Rin2015]). So liegen die Quellen für die Generierung als Dateien in textbasierten Formaten vor. Die Inhalte selbst sind oft in Markdown, Metadaten dazu in Front Matter, Daten z.B. in JSON oder YAML. Das erleichtert die Ablage und das gemeinsame Bearbeiten im Team in einer Versionsverwaltung wie Git. Was diese Softwarekategorie wiederum zu einem Liebling der Docs-as-Code-Bewegung macht. Um aus den Inhalten eine Website zu bauen, kommen Templates zum Einsatz, die ein gewisses Maß an Dynamik zulassen (optionale Inhalte, Alternativen, Durchlaufen von Listen, etc.), aber nur während der Generierung. Die Systeme haben in der Regel keine graphische Benutzungsoberfläche; der Aufruf erfolgt per Kommandozeile mit Schaltern und Parametern. Das eröffnet die einfache Integration in eine Build-Pipeline. Viele statische Website-Generatoren beinhalten einen einfachen, integrierten Web-Server (Start ebenfalls über die Kommandozeile), um die Seite lokal im Browser zu testen. Und sie verfügen in der Regel über ein Erweiterungskonzept (Plugins, Extensions) – viele Lösungen sind erfolgreich, weil sie über eine rege Community verfügen, die genau solche Erweiterungen baut.
Tatsächlich gibt es wirklich viele Static Site Generators. Die Jamstack-Seite [JAMS] beispielsweise listet aktuell (Stand März 2023) mehr als 350 solcher Softwarelösungen auf; die Liste dort lässt sich nach verschiedenen Kriterien filtern. Eine hohe Verbreitung haben davon allerdings nur wenige. Und in allen Listen und Blog-Beiträgen a la „Die Top-N Static Site Generators“ taucht ein Name auf: „Hugo“.
Hugo ist ein in Go realisierter, freier Static Site Generator unter der Apache-Lizenz. Laut der Landing Page des Projektes [HUGO] besticht Hugo durch hohe Verarbeitungsgeschwindigkeit und Flexibilität. Tabelle 1 listet die zentralen Architekturziele im Detail auf; die Reihenfolge gibt eine grobe Orientierung bezüglich der Wichtigkeit.
Kurz gesagt zeigt Hugo alle in Abbildung 1 skizzierten charakteristischen Eigenschaften eines Static Site Generators, es macht ihn zu einem typischen Vertreter dieser Softwarekategorie. Schauen wir uns das genauer an und untersuchen dabei auch, wie Hugo die in Tabelle 1 beschriebenen Ziele erreicht!
| Ziel | Beschreibung (und zugehörige(s) Software-Qualitätsmerkmal(e)) |
| Moderne Seiten einfach bauen, in allen Lebenslagen | Hugo ermöglicht es technisch versierten Menschen zeitgemäße Websites zu erstellen und zu pflegen – in kürzester Zeit und mit viel Spaß. Egal, ob es sich um einen Blog, einen überzeugenden Marketingauftritt oder eine umfangreiche Software-Dokumentation handelt.(Benutzbarkeit aus Entwicklersicht) |
| Ultrakurze Verarbeitungszeit | Hugo zeichnet sich durch eine sehr hohe Verarbeitungsgeschwindigkeit aus, sowohl während des Bearbeitungs- und Entwicklungsprozesses als auch bei der Erstellung einer Website für die Produktion.(Effizienz) |
| Sichere Websites erstellen und betreiben | Mit Hugo gebaute Websites sind sehr schwer zu kompromittieren. Verbundene Hintergrundsysteme sind sicher vor Angriffen aller Art. Es ist mit Hugo einfach, den Datenschutz einzuhalten. (Sicherheit) |
| Betreibbar auf allen möglichen Systemen | Hugo läuft auf allen relevanten Betriebssystemen und Plattformen. Dies gilt sowohl für die Entwicklung einer Website als auch für den Live-Betrieb in Produktion. (Portierbarkeit, Kompatibilität) |
| Hugo selbst erweitern | Das Hugo-Team und die Community können die Software problemlos erweitern. Dazu gehören zum Beispiel die Unterstützung neuer Inhaltstypen, die Anbindung an Systeme von Drittanbietern und die Berücksichtigung neuer Trends bei User Experience oder Web-Design. (Wartbarkeit) |
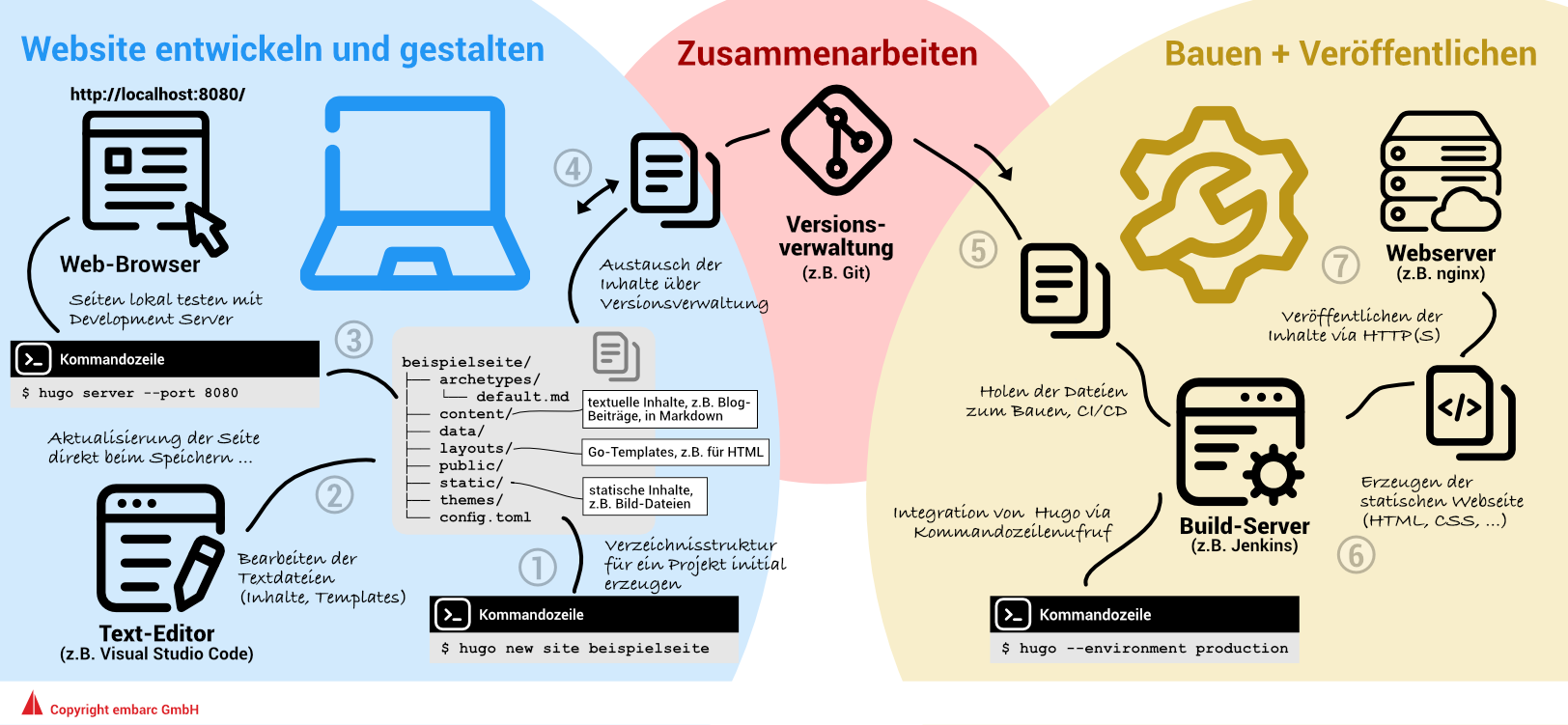
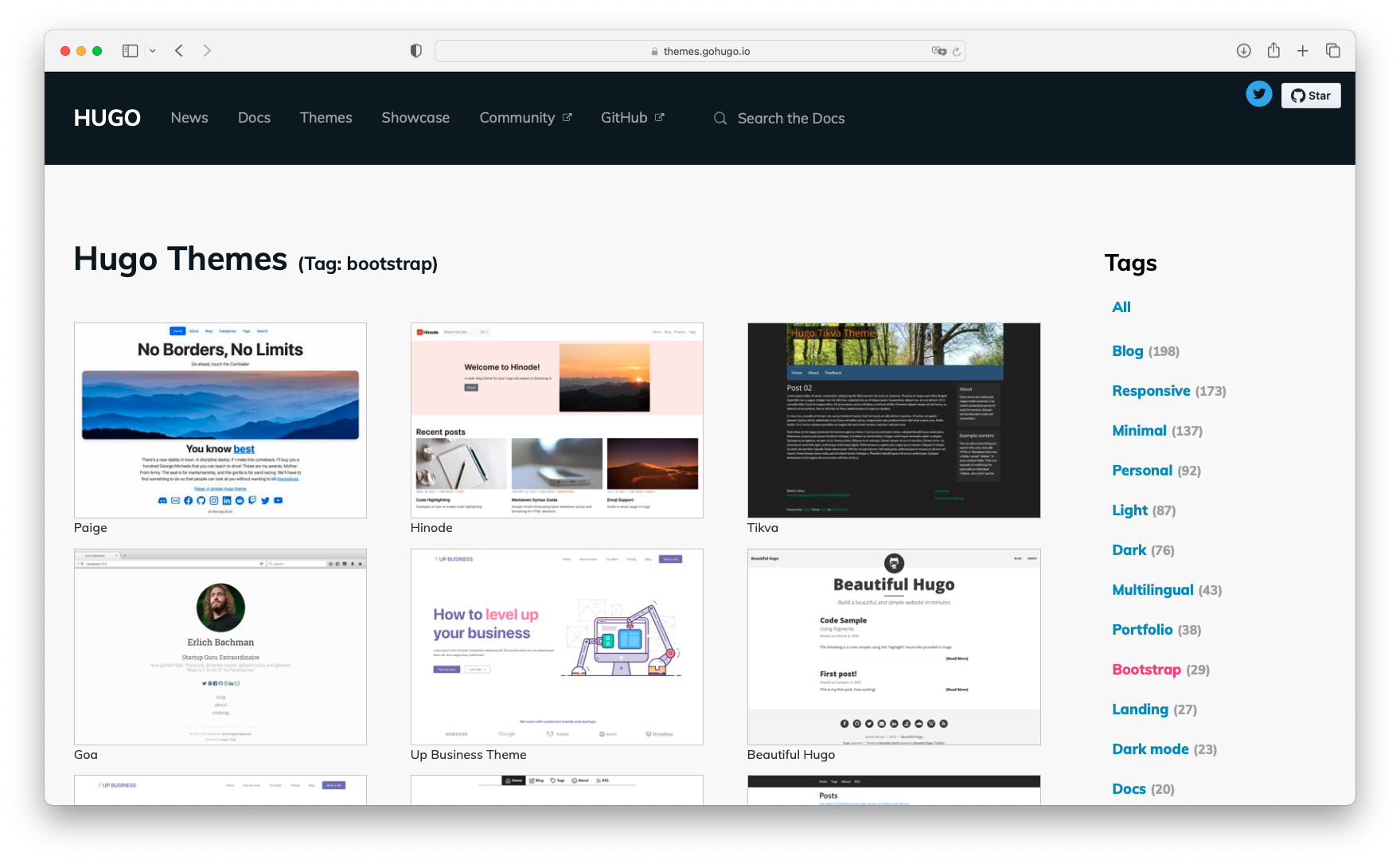
Bei der Erstellung einer Website setzt Hugo auf eine konsequente Trennung zwischen redaktionellen Inhalten auf der einen und Layout- und Design-Themen auf der anderen Seite. Diese Trennung spiegelt sich auch in der Standard-Verzeichnisstruktur eines Hugo-Projektes wider (siehe Abbildung 2, Schritt 1). Inhalte landen als Markdown im content-Verzeichnis, Templates in layouts. Das Design übernimmt ein sogenanntes Theme. Die vielen verfügbaren Themes sind der Schlüssel dafür, dass sich Hugo ohne großen Aufwand für unterschiedlichste Websites einsetzen lässt – vom Blog über einen Unternehmensauftritt bis hin zu Dokumentation. Abbildung 3 gibt einen Eindruck über auf [HUTH] aufgelistete Themes. Neben diesen frei verfügbaren aus der Community gibt es auch kommerzielle Angebote, alle lassen sich an die eigenen Bedürfnisse anpassen und erweitern.

Beim Arbeiten an der Website lassen sich die Text-Dateien mit beliebigen Werkzeugen editieren, beispielsweise mit Visual Studio Code. Ein solcher Quelltexteditor bietet darüber hinaus oft Syntax-Highlighting für Markdown und eine gute Integration mit einer Versionsverwaltung wie Git, über die üblicherweise das gemeinsame Arbeiten an der Website läuft. Der Development-Server von Hugo zum lokalen Betrieb auf dem Redakteurs- oder Entwicklerinnen-Notebook ermöglicht ein unmittelbares Feedback, wie die generierte Seite aussieht. Hugo beherrscht ein rasantes, inkrementelles Bauen; beim Speichern einer Markdown-Datei aktualisiert sich die angezeigte Webseite im Browser gefühlt sofort. Und noch ein weiterer Beitrag zum Thema „Moderne Seiten einfach bauen“: Hugo unterstützt mehrsprachige Websites mit überzeugenden Konzepten out-of-the-box, d.h. ohne spezielle Plugins.
Ein Merkmal, auf welches das Hugo-Team besonders stolz ist, sind die sagenhaft kurzen Generierungszeiten. Der Hauptgrund dafür ist die Implementierung in Go. Bei dieser Programmiersprache baut der Compiler hocheffiziente, nativ ausführbare Programme für die betreffende Zielplattform [Zör2022]. Viele andere statische Website-Generatoren setzen stattdessen auf Skriptsprachen wie Ruby (z.B. Jekyll [JEKY]) oder JavaScript (z.B. Gatsby [GATS]). Hugo nutzt als Template-Sprache konsequenterweise auch direkt Go-Templates, und kann Inhalte parallel über Go-Routinen generieren. Positiv auf die Verarbeitungszeiten wirkt sich auch das Caching aus, mit sogenannten „Partials“ können wiederkehrende Elemente (Klassiker: Navigation, Footer) einmal generiert und immer wieder eingefügt werden.
Kurze Generierungszeiten überzeugen Nutzer auch im lokalen Modus. Aber natürlich sind sie mit Blick auf den Build für Produktion ebenso interessant. Getriggert durch einen Commit in der Versionsverwaltung baut Hugo, integriert in einen Build-Server, die Seite ruck-zuck neu. Die Änderung geht – bei geeignetem Deployment – nahezu unverzüglich live.

Die Tatsache, dass die generierte Website statisch ist, ist das stärkste Argument für Sicherheit. Dieses Merkmal ist bei dieser Softwarekategorie quasi eingebaut, und somit nicht Hugo-spezifisch. Ein Web-Server bietet schlicht weniger Angriffsfläche als ein Applikationsserver oder Webseiten mit dynamischen Inhalten z.B. in PHP, wie ein Web-CMS wie WordPress sie ausliefern. Hugo selbst verfügt darüber hinaus über weitere Sicherheitskonzepte, speziell was die Generierung der Seite angeht. Denn dieser Schritt birgt sehr wohl Potential für Angriffe. Hugo setzt starke Restriktionen durch, was der Generator selbst und Erweiterungen dürfen. Bei „Zuwiderhandlungen“ schlägt die Generierung fehl (für Details siehe [HUSM]). Zur Einhaltung der Datenschutzgrundverordnung verfügt Hugo über spezielle Konfigurationseinstellungen (siehe [HUGD]).

Die Verwendung von Go hat nicht nur positive Auswirkungen auf die Performance, sondern auch auf die Portierbarkeit von Hugo. Denn damit entwickelte Software lässt sich vergleichsweise einfach für unterschiedliche Zielumgebungen übersetzen. Auch die Integration in CI/CD-Pipelines erfolgt leicht, da Hugo recht einfach per Kommandozeile anzustoßen ist, als Eingabe Dateien konsumiert und als Ausgabe eben solche generiert. Die erzeugte Website lässt sich von jedem Web-Server ausliefern, der statische Inhalte versteht. Viele Cloud-Hoster wie beispielsweise Netlify unterstützen Hugo sogar direkt.
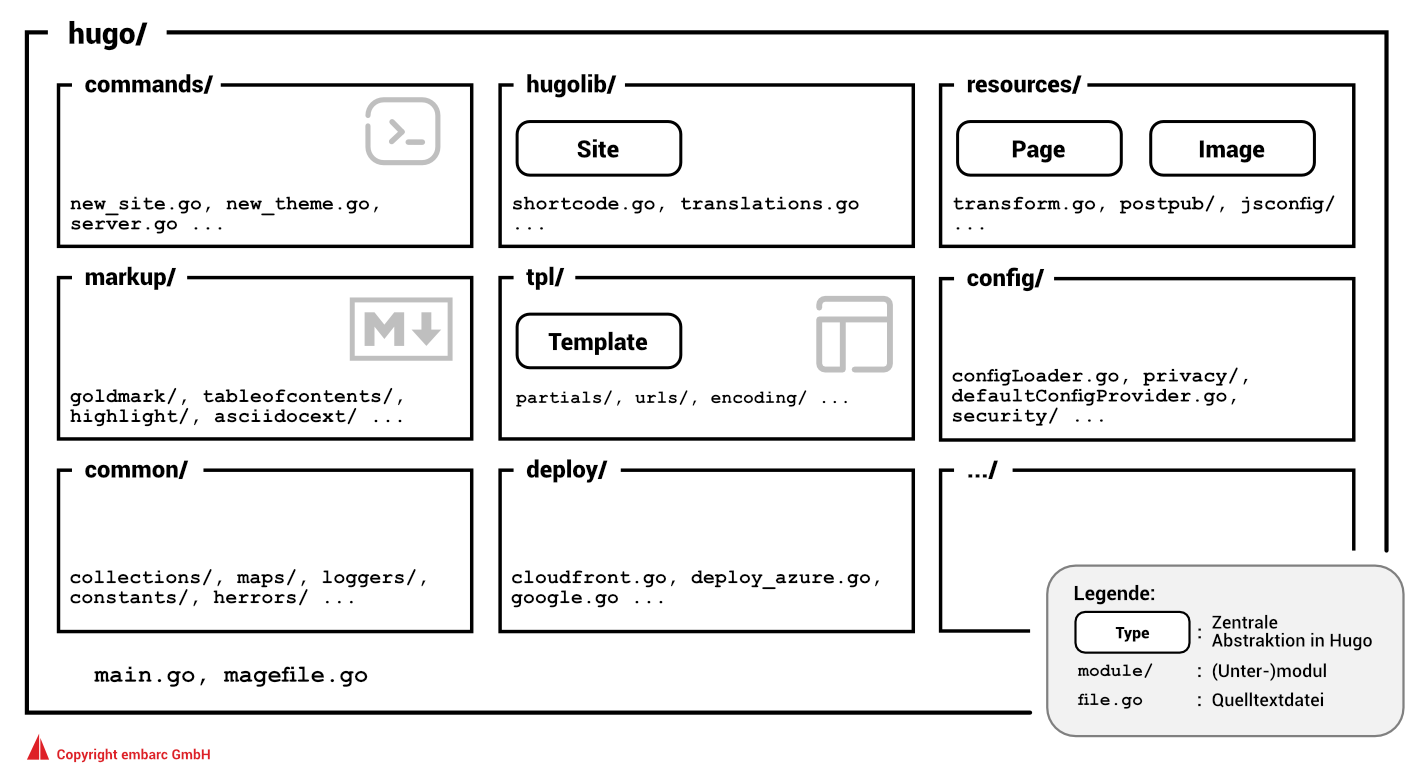
Das Modulsystem von Go nutzt Hugo sowohl für seine eigene Strukturierung (Abbildung 4 vermittelt hierzu einen Eindruck) als auch für Erweiterungen in Form sogenannter Hugo Modules. Allerdings muss man nicht für jede eigene Anpassung gleich Go programmieren. Beim Website-Bauen passiert das meiste in Form der Templates, auch die Themes sind recht niedrigschwellige Erweiterungspunkte. Dort sind eher Web-Dev-Skills wie beispielsweise CSS gefragt. Darüber hinaus kennt Hugo das recht einfache Konzept der Custom Shortcodes, um wiederkehrende Dinge in Templates zu realisieren – Stichwort „Don’t repeat yourself“. Solche Shortcodes können Parameter entgegennehmen und werden als Go Templates realisiert.

Bei der Vielzahl an Static Site Generator stellen Sie sich vielleicht ein paar Fragen. Wie soll ich einen passenden auswählen? Welche Gründe sprechen konkret für Hugo? Gibt es noch andere (gute) Static Lösungen?
Wichtige Unterscheidungsmerkmale sind die Implementierungssprache (bei Hugo also Go) und die Template-Sprache. Die erstere ist besonders relevant, wenn Sie und Ihr Team den Generator stark anpassen oder erweitern wollen, und dazu eigene Plugins schreiben. Auch der Umfang und die Qualität der Dokumentation unterscheiden sich. Weiterhin gibt es Website-Generatoren mit speziellem Fokus. Jekyll ist insbesondere im Zusammenhang mit GitHub Pages eine nahe liegende Wahl, wo es quasi unter der Haube werkelt. Docusaurus [DOSA] konzentriert sich auf Seiten für Dokumentation. Hugo ist eher eine Allzwecklösung, es adressiert unterschiedliche Einsatzgebiete über die Themes. Mike Jennings und Anna Sevilla diskutieren ihre Favoriten in einem Blogbeitrag [Jen+2022] und teilen darin insbesondere auch Gründe, die aus ihrer Sicht gegen ein Produkt sprechen.
Der Wechsel von einem statischen Website-Generator zu einem anderen ist, was die Inhalte angeht, vergleichsweise einfach. Vorausgesetzt das Textformat ist gleich (z.B. beide Markdown). Für einen Wechsel von WordPress gibt es für viele Generatoren passende Export-/Import-Tools.
Und falls auf der statischen Website dann doch Dynamik gefragt ist, lassen sich einfache Funktionen über APIs einbinden. Klassische Beispiele dazu sind Kontaktformulare auf Unternehmensseiten oder Kommentarfunktionen in Blogs. Hier liegt aber eine Grenze der statischen Website-Generatoren. Wie der Name schon verrät: Allzu dynamisch sollte der Auftritt nicht sein, eine statische Website ist kein Webshop. Ein weiterer Punkt sind die Skills der beteiligten Personen. Statische Website-Generaten mit ihrer Affinität zu Quelltext und Versionsverwaltung sind der Liebling des Entwicklungsteams. Redaktionen und das Marketing fühlen sich dem mitunter nicht ganz so nah.
Hugo ist, was Bekanntheit und Verbreitung angeht, ein herausragender Vertreter der statischen Website Generatoren. Es verfügt über alle charakteristischen Eigenschaften, welche diese Softwarekategorie auszeichnen und punktet darüber hinaus mit guter Dokumentation und hoher Verarbeitungsgeschwindigkeit.
Statische Website-Generatoren sind über das Bauen von klassischen Webauftritten hinaus bedeutsam. So haben sie in „Docs-as-Code“ ihren festen Platz. Diese Philosophie – kurz für “Treat Documentation as Code” – behandelt Dokumentation in einem Entwicklungsvorhaben genauso wie den Quelltext. Und die Generatoren sind eine Säule im Jamstack-Ansatz [Bii+2019], der verschiedene Architekturprinzipien zum Bauen moderner – auch interaktiver – Websites subsumiert.
[Bii+2019] M. Biilmann, P. Hawksworth: “Modern Web Development on the JAMstack. Modern Techniques for Ultra Fast Sites and Web Applications”, O’Reilly Media 2019
[DOSA] Homepage von Docusaurus, https://docusaurus.io
[GATS] Homepage von Gatsby, https://www.gatsbyjs.com
[HUGO] Homepage von Hugo, https://gohugo.io
[HUGD] Hugo-Dokumentation: “Hugo and the General Data Protection Regulation (GDPR)”
[HUSM] Hugo-Dokumentation: “Hugo’s Security Model”
[JAMS] Umfassende Liste von Static Site Generators, https://jamstack.org/generators/
[JEKY] Homepage von Jekyll, https://jekyllrb.com
[Jen+2022] M. Jennings, A. Sevilla: “Best static site generators of 2023”, Blog-Beitrag
[Rin2015] B. Rinaldi: “Static Site Generators. Modern Tools for Static Website Development”, O’Reilly Media 2015
[W3T] W3Techs, Nutzungsstatistiken von Content-Management-Systemen
[Zör2022] S. Zörner: „Architekturporträt #4: Die Programmiersprache Go“, IT-Spektrum, Ausgabe 1/2023, online hier im Blog
 *Dieses Porträt ist ursprünglich in der [IT Spektrum](https://www.sigs-datacom.de/fachzeitschriften/it-spektrum), Ausgabe 3 | 2023 als sechster Teil einer Reihe über Architektur-Ikonen der Softwareentwicklung erschienen. Rückmeldungen aller Art gerne an mich per [E-Mail](mailto:stefan.zoerner@embarc.de). Insbesondere auch Wünsche für weitere Porträts.*
*Dieses Porträt ist ursprünglich in der [IT Spektrum](https://www.sigs-datacom.de/fachzeitschriften/it-spektrum), Ausgabe 3 | 2023 als sechster Teil einer Reihe über Architektur-Ikonen der Softwareentwicklung erschienen. Rückmeldungen aller Art gerne an mich per [E-Mail](mailto:stefan.zoerner@embarc.de). Insbesondere auch Wünsche für weitere Porträts.*
Architektur-Porträt: Die Graphdatenbank Neo4j
Architektur-Porträt: Der mobile Instant-Messenger Threema
Architekturikonen in Software Überblick über alle Porträts