
 Stefan Zörner
Stefan Zörner
19.08.2022
Dieses Porträt beschreibt die Aufgabenstellung und die vorrangigen Architekturziele des prominenten Quelltext-Editors. Und stellt letzteren die zentralen Lösungsansätze gegenüber. Informelles Überblicksbild inklusive.
Steckbrief: Visual Studio Code
Name: Visual Studio Code (kurz: VS Code)
Software-Gattung: Quelltext-Editor
Veröffentlicht: 2015
Herkunft/Ursprung: Microsoft, Open Source (MIT License)
Zielplattform: Desktop (Windows, macOS, Linux) oder Browser-basiert
Programmiersprache(n): vorherrschend TypeScript
Homepage: code.visualstudio.com
Werkzeuge zum Bearbeiten von Quelltext gibt es so lange wie Quelltext selbst. Das Spektrum reicht von reinen Texteditoren wie vi (1976) oder Sublime Text (2008) – mitunter erweitert um Programmiersprachen-unterstützende Features – bis hin zu ausgewachsenen Entwicklungsumgebungen (kurz IDEs, für Integrated Development Environment). Prominente Vertreter der letzteren Art sind in der Java-Welt etwa Eclipse (2001, initiiert von IBM) oder Visual Studio von Microsoft für .NET.
Mit Visual Studio Code (im Folgenden kurz VS Code, siehe Abb. 1) kam 2015 ein neuer Spieler auf den Platz und erfreute sich rasch großer Beliebtheit. VS Code positioniert sich innerhalb des Spektrums oben näher an Texteditoren als an IDE-Dickschiffen. Mit Visual Studio (ohne Code) hat es lediglich den Namen sowie die Tatsache gemein, dass es von Microsoft kommt. Ansonsten wurde VS Code von Grund auf neu konzipiert und gebaut. Es unterscheidet sich signifikant von der „großen“ Microsoft-IDE.

Die Geschichte von VS Code beginnt in Zürich bei einem Team um Erich Gamma. Randnotiz: Auch Eclipse entstand in einer Gruppe um diesen Schweizer Informatiker, der gemeinsam mit Kent Beck JUnit entwickelte und auch als (Mit-)Autor des prominenten Buchs „Design Patterns. Elements of Reusable Object-Oriented Software“ bekannt ist.
Die ursprüngliche Aufgabenstellung für Erichs Team war 2011 keine Desktop-basierte Lösung, sondern ein Quelltext-Editor, der überzeugend im Webbrowser läuft. Entsprechend startete die Entwicklung in JavaScript; der Monaco-Editor entstand. Um Entwickler in ihrem Tun unmittelbarer unterstützen zu können, fand später ein Paradigmenwechsel statt. Ziel war nun ein Quelltexteditor direkt auf dem Entwicklungsgerät (z.B. dem Notebook) – unter Windows, macOS oder Linux. Eine erste Version erschien 2015.
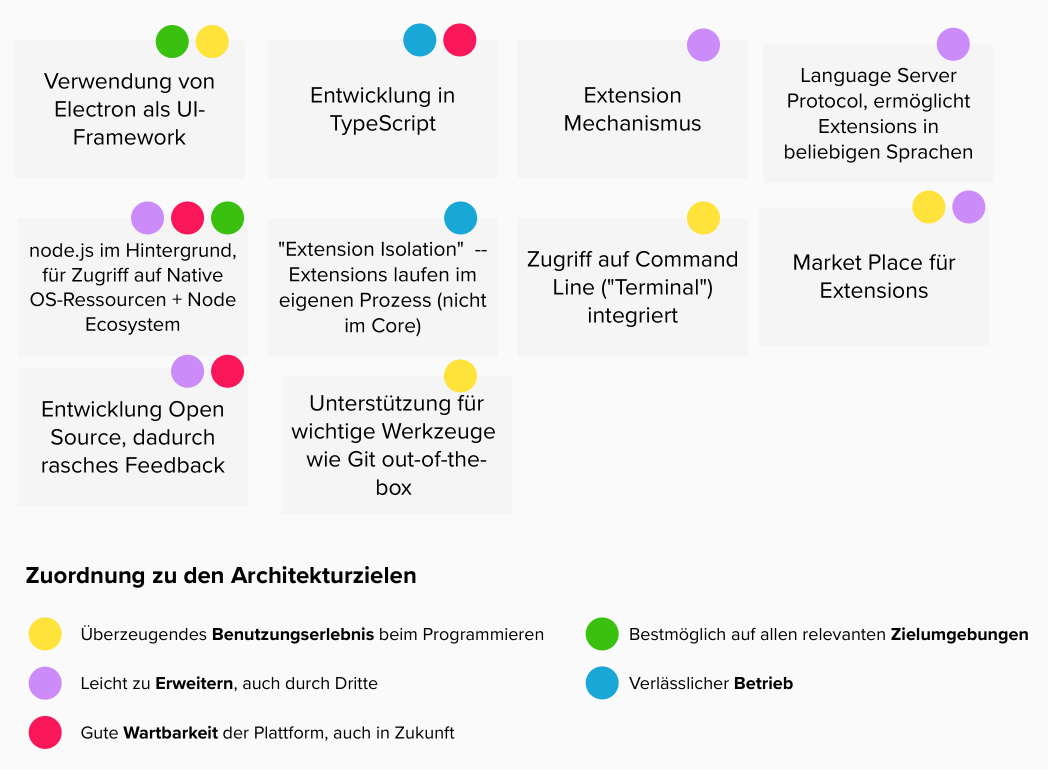
Tabelle 1 nennt wichtige Architekturziele von VS Code und beschreibt sie kurz. Die Reihenfolge gibt eine grobe Orientierung bezüglich ihrer Wichtigkeit.
| Ziel | Beschreibung (und zugehöriges Software-Qualitätsmerkmal) |
| Überzeugendes Benutzungserlebnis beim Programmieren | Mit VS Code lässt sich Quelltext intuitiv und effizient bearbeiten. Das Werkzeug punktet bei Entwicklern durch kaum spürbare Start- und Antwortzeiten, etwa beim Refactoring. (Benutzbarkeit, Effizienz) |
| Leicht zu erweitern, auch durch Dritte | VS Code lässt sich leicht um neue Sprachen oder Funktionen erweitern, durch uns und auch die Community oder unsere Partner. Entwicklungsnahe Tools sind bei Bedarf rasch angebunden. (Erweiterbarkeit) |
| Bestmöglich auf allen relevanten Zielumgebungen | VS Code läuft anstandslos auf allen verbreiteten Desktop-Betriebssystemen – Windows, macOS, Linux. Und zwar so, wie es Nutzer des jeweiligen Betriebssystems erwarten. Auch remote Deployment-Szenarien sind mit der Lösung darstellbar. (Portierbarkeit, Kompatibilität) |
| Verlässlicher Betrieb | VS Code ist ein sehr zuverlässiges Werkzeug. Nutzer setzen darauf, dass ihre Arbeitsergebnisse selbst bei Abstürzen oder anderen Störungen (z.B. Verbindungsabbrüchen) sicher sind. (Zuverlässigkeit) |
| Gute Wartbarkeit der Plattform, auch in Zukunft | VS Code selbst lässt sich auch über einen langen Zeitraum warten und weiterentwickeln. Die Lösung bleibt über viele Jahre zukunftsfähig. (Wartbarkeit) |
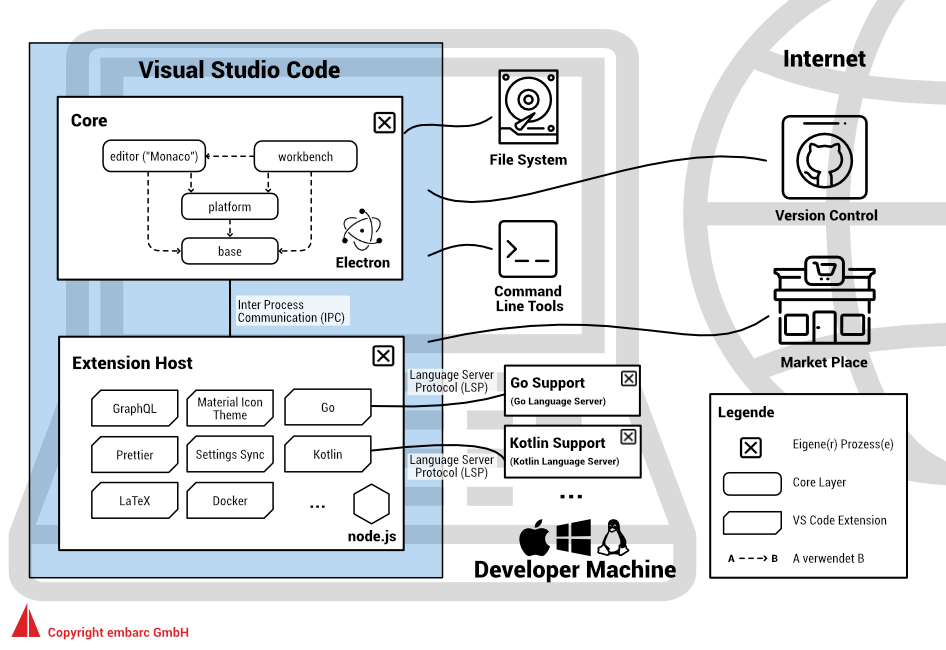
Wie erreicht VS Code diese Ziele? Abbildung 2 gibt einen Überblick über die Lösungsarchitektur. Das informelle Diagramm zeigt ein Deployment auf dem Desktop, andere Konfigurationen sind möglich. Doch dazu später.
Strukturell zerfällt VS Code in zwei Teile: Core und Extension Host. Dem Nutzer (oder der Nutzerin) präsentiert sich VS Code mit dem Core als eine auf Electron basierende Oberfläche. Das von GitHub stammende Electron-Framework findet z.B. auch im Slack-Client Anwendung. Es baut auf Node.js und dem Chromium-Browser auf und ermöglicht das Bauen plattformübergreifender „nativer“ Desktop-Anwendungen in JavaScript oder TypeScript.

Der Core ist mittlerweile komplett in TypeScript entwickelt. Dabei war das Team für den Editor in JavaScript gestartet. Den Schwenk begründet Erich Gamma in [Gam16] damit, dass sich eine große Code-Basis mit den Sprachmitteln von TypeScript besser beherrschen ließ. Allein der Kern besteht aus mehr als 750.000 LOCs. Er ist in Layern organisiert; klare Regeln bezüglich der Abhängigkeiten untereinander und gegenüber Drittbibliotheken wie Node.js und Electron sichern ab, dass der Editor auch in anderen Deployment-Szenarien lauffähig ist.
VS Code liefert von Hause aus schon einiges zum Coden mit. Etwa eine Git-Unterstützung und die Nutzung installierter Kommandozeilenwerkzeuge über ein integriertes Terminal. Für das hoch priorisierte Erweiterbarkeitsziel verfügt das Werkzeug darüber hinaus über einen leistungsfähigen Extension-Mechanismus, mit APIs für alle möglichen erdenklichen Beiträge.
Die Extensions können dabei in JavaScript oder TypeScript entwickelt werden, mit Zugriff auf das unüberschaubare Arsenal an Open Source-Bibliotheken im Node-Ökosystem. Anders als Plugins in Eclipse laufen die Extensions in VS Code in einem eigenen Prozess, dem Extension Host, der auf Node.js basiert. Damit gefährden sie nicht die Stabilität des Kerns, dem auch allein das Speichern der Quelltextdateien obliegt. Die Veröffentlichung und Verteilung von Extensions erfolgen über den VS Code-eigenen Marktplatz.
Eine Sonderstellung nehmen Erweiterungen ein, die eine Programmiersprache in voller Breite unterstützen wollen. Zu den anspruchsvolleren Aufgaben zählen etwa das Springen zu Definitionen, die automatische Vervollständigung („IntelliSense“) oder das Refactoring. Solche Erweiterungen lassen sich am besten in der entsprechenden Programmiersprache selbst entwickeln.
Auch hier ein Vergleich: Bei Eclipse sind Plugins grundsätzlich in Java zu entwickeln. Das reduziert sowohl die Möglichkeiten, z.B. Tools der etwaigen Programmiersprache direkt zu nutzen (Stichwort Reflection), als auch die Akzeptanz bei den entsprechenden Communities.
Für VS Code wurde daher das programmiersprachenunabhängige Language Server Protocol (kurz LSP, [LSP] konzipiert. Eine VS Code-Extension für eine Sprache wie Go kommuniziert über dieses JSON-RPC-basierte Protokoll mit einem separaten Prozess („Language Server“). Er macht die eigentliche Arbeit und kann in einer beliebigen Sprache entwickelt sein – typischerweise in seiner eigenen, z.B. in Go.
Durch diese Abstraktion ist ein Language Server unabhängig von VS Code und von beliebigen IDEs oder Quelltext-Editoren ansprechbar. Das macht es für ein Team um einiges attraktiver einen Language Server zu bauen. Der Ansatz ist erfolgreich: Bei Go beispielsweise kommt die entsprechende Erweiterung inklusive Language Server direkt vom Go-Team bei Google. Die LSP-Seite listet aktuell (Stand April 2022) insgesamt ca. 180 Implementierungen auf. Sie decken alle gängigen Programmiersprachen ab, und auch Text-Formate wie beispielsweise LaTeX. Ein ähnliches Konzept wie das LSP findet sich für die Integration von Debuggern (DAP, „Debug Adapter Protocol“).
Neben den zahllosen Extensions wird auch VS Studio selbst sehr aktiv weiterentwickelt. Der Quelltext steht unter Open Source; nächtliche Builds werden in der sogenannten Insiders-Version bereitgestellt und lassen sich parallel zur stabilen Version installieren. Das fördert frühes Feedback von interessierten Nutzern und Early Adoptern.

Wie hat sich VS Code seit Erscheinen weiterentwickelt? Haben sich die gezeigten Lösungsansätze bewährt? Die Entwicklung der Plattform selbst öffnet sich seit 2015 kontinuierlich neuen Deployment-Szenarien. So steht mit dem VS Code Server eine Client-Server-Lösung bereit, um rein browserbasiert entfernt auf Quelltexten zu arbeiten – server-seitiger Extension Host und sicherer Zugriff z.B. auf entfernt laufende Language Server inklusive. Nutzer greifen von einem beliebigen Browser auf eine einheitliche Entwicklungsumgebung zu, ohne lokal etwas zu installieren.
Und seit 2021 läuft ein schlankes VS Code inklusive (Web) Extension Host auch komplett im Browser [Dia21]. Darin arbeiten sogenannte Web Extensions. Das sind Erweiterungen, die nicht auf Node.js-Module oder direkten Zugriff auf Command Line Tools angewiesen sind. Für einzelne Programmiersprachen stehen Language Server komplett im Browser bereit, für andere gibt es immerhin Syntax Highlighting und eine moderate Auto-Vervollständigung. Auch das direkte Bearbeiten lokaler Dateien ist möglich – Browser mit Unterstützung der File System Access API vorausgesetzt (z.B. Chrome).
Mit solchen Szenarien erreicht Visual Studio Code seine ursprüngliche Bestimmung – ein vollwertiger Quelltexteditor im Browser.
[Gam16] Erich Gamma: „Building an App Using JS/TypeScript, Node, Electron & 100 OSS Components“, Vortrag GOTO 2016 (YouTube)
[LSP] Language Server Protocol auf GitHub
[Dia21] Blog-Post von Chris Dias vom 20.10.2021
 *Dieses Porträt ist ursprünglich in der [IT Spektrum](https://www.sigs-datacom.de/fachzeitschriften/it-spektrum), Ausgabe 4 | 2022 als erster Teil einer Reihe über Architektur-Ikonen der Softwareentwicklung erschienen. Rückmeldungen aller Art gerne an mich per [E-Mail](mailto:stefan.zoerner@embarc.de). Insbesondere auch Wünsche für weitere Porträts.*
*Dieses Porträt ist ursprünglich in der [IT Spektrum](https://www.sigs-datacom.de/fachzeitschriften/it-spektrum), Ausgabe 4 | 2022 als erster Teil einer Reihe über Architektur-Ikonen der Softwareentwicklung erschienen. Rückmeldungen aller Art gerne an mich per [E-Mail](mailto:stefan.zoerner@embarc.de). Insbesondere auch Wünsche für weitere Porträts.*
Architektur-Porträt: Das Spring Framework
Architektur-Porträt: Corona-Warn-App
Architekturikonen in Software Überblick über alle Porträts